Getting started with Storybook and Vue
- Starting with an empty folder you can run
npx sb init - During the addition you’ll be prompted for the template type - select vue
- If this is brand new then you’ll need to install vue. The template assumes you have it installed already.
npm install vue vue-template-compiler Run storybook with
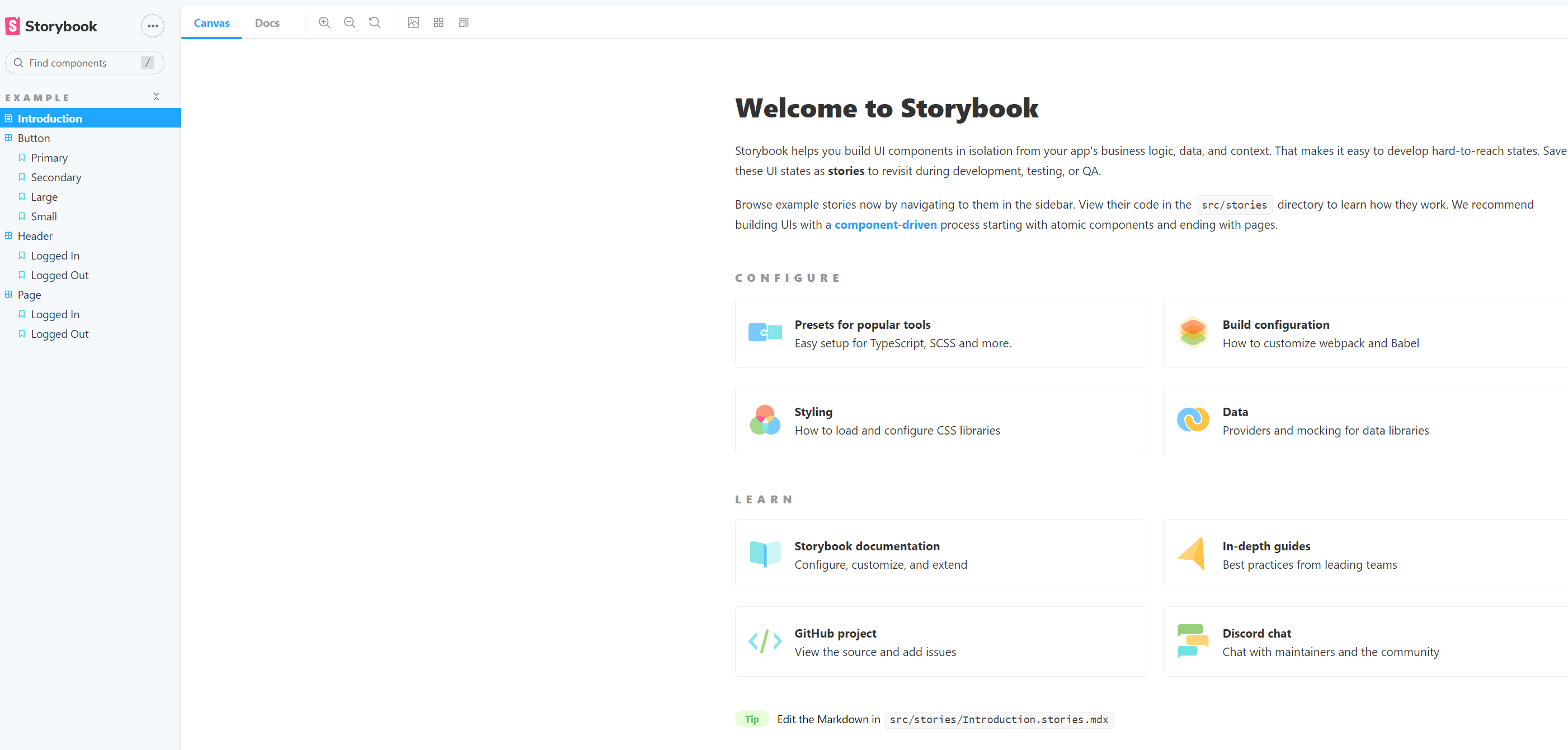
npm run storybookThis will get storybook running and you’ll be presented with the browser interface for it

Adding Vuetify
- In the project install vuetify
npm install vuetify In the
.storybookfolder add apreview-head.htmlfile. This will be included in the project template. Set the content to<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">Create a new file called
vuetify_storybook.jsand add to it
import Vue from 'vue';
import Vuetify from 'vuetify'; // loads all components
import 'vuetify/dist/vuetify.min.css'; // all the css for components
import en from 'vuetify/es5/locale/en';
Vue.use(Vuetify);
export default new Vuetify({
lang: {
locales: { en },
current: 'en'
}
});
In the
.storybookfolder add to thepreview.jsand includeimport { addDecorator } from '@storybook/vue'; import vuetify from './vuetify_storybook'; addDecorator(() => ({ vuetify, template: ` <v-app> <v-main> <v-container fluid > <story/> </v-container> </v-main> </v-app> `, }));This will add vuetify wrapping to the project. You can now just go ahead and us the components in your .vue files. Here is an example:
<template> <div> <v-text-field dense label="User name" hint="You can use your email"></v-text-field> <v-text-field dense label="Password" hint="You need to use upper case and lower case"></v-text-field> </div> </template> <script> module.exports = { data: function () { return { userName: null, password: null, rememberMe: false, }; }, computed: { isValid: function () { return true; }, }, }; </script>Networking
If you’re using a service layer then you an shim that in to prevent making network calls. However that might not be what you want to do so you can instead shim in something to intercept all network calls. This can be done using the mock service worker addon https://storybook.js.org/addons/msw-storybook-addon
To get it working install it
npm i -D msw msw-storybook-addonThen to the preview.js file you can add a hook for it
import { initializeWorker, mswDecorator } from 'msw-storybook-addon'; initializeWorker(); addDecorator(mswDecorator);